GameSpace
Techstack:
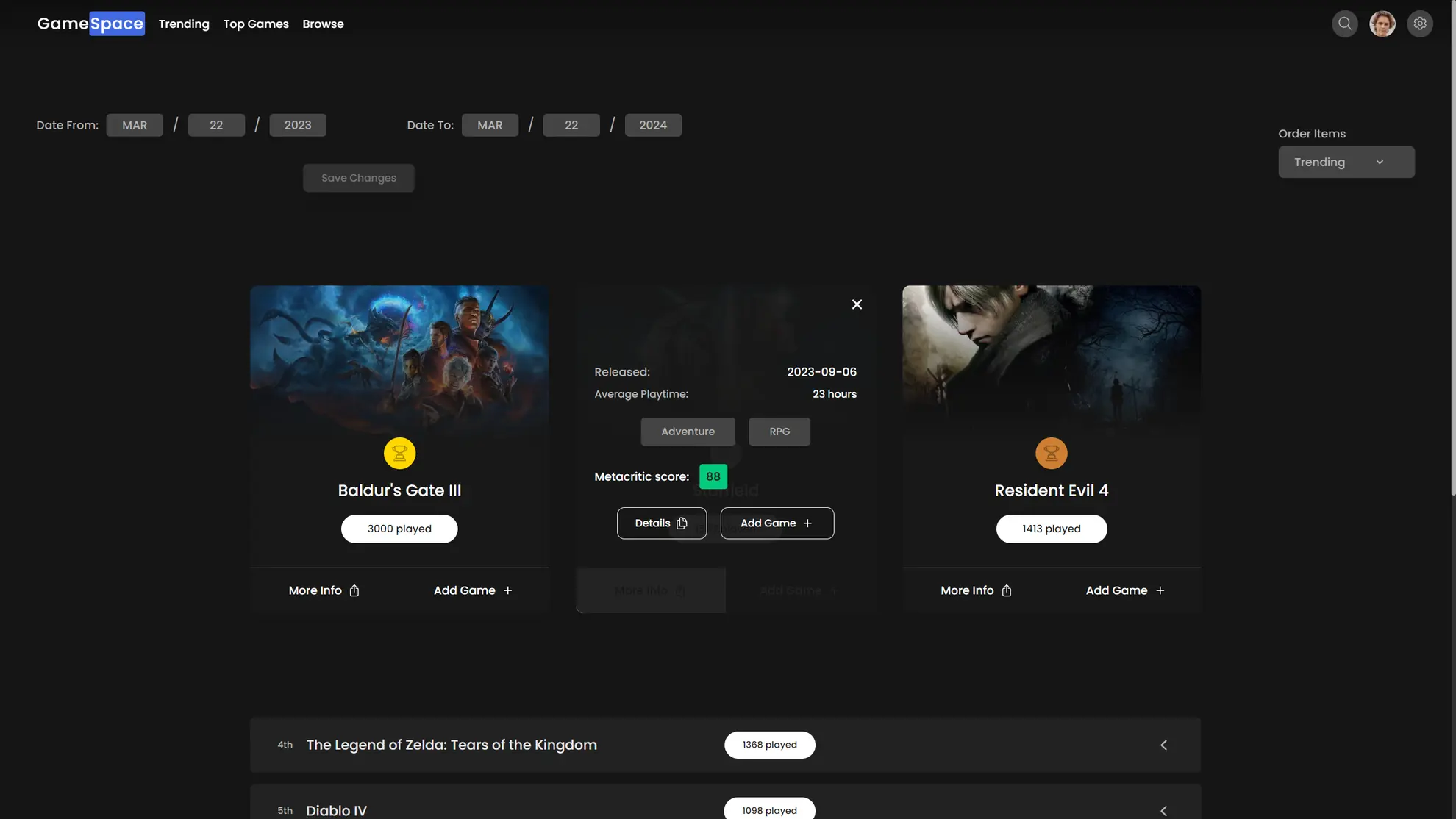
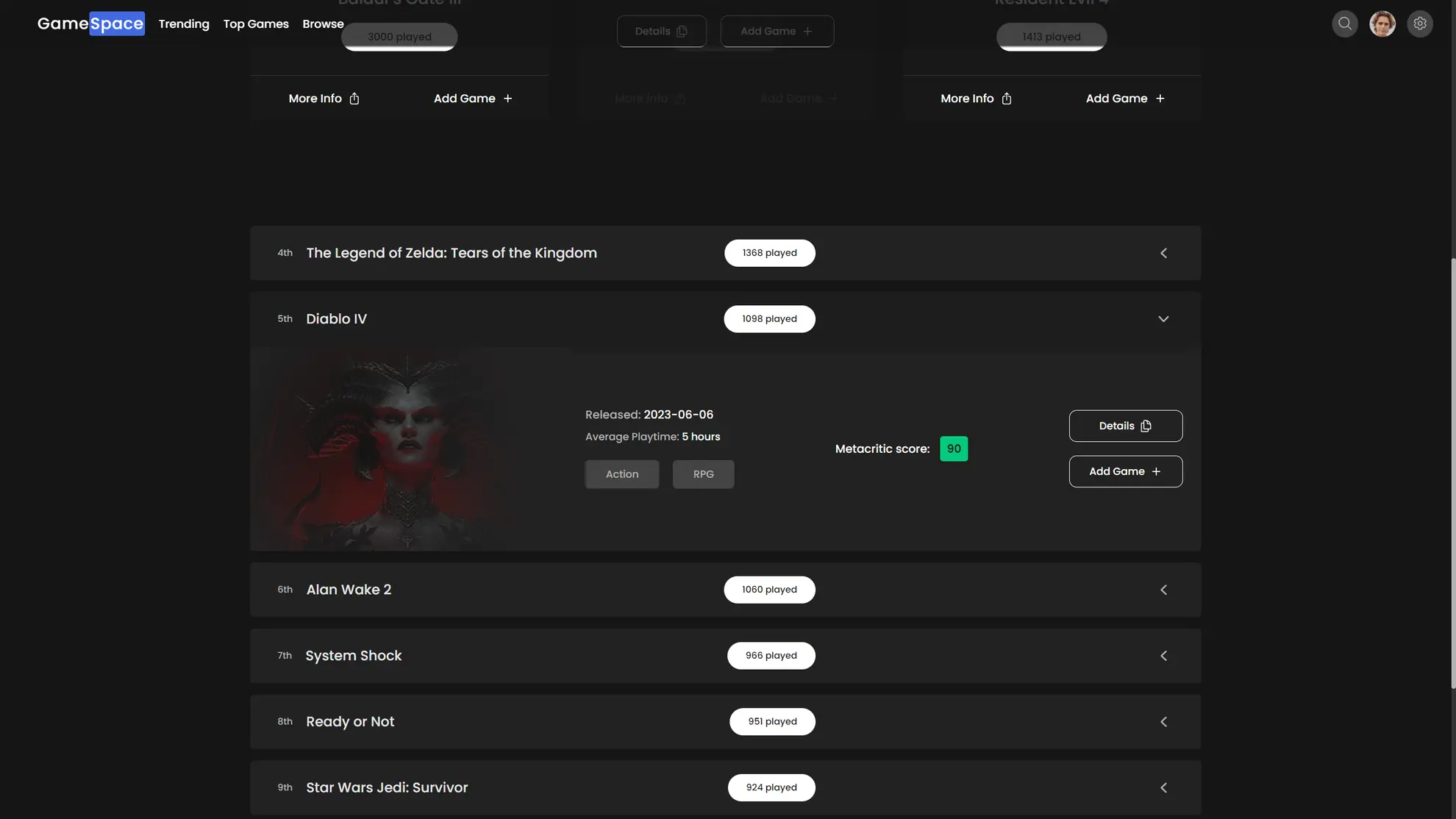
About the project
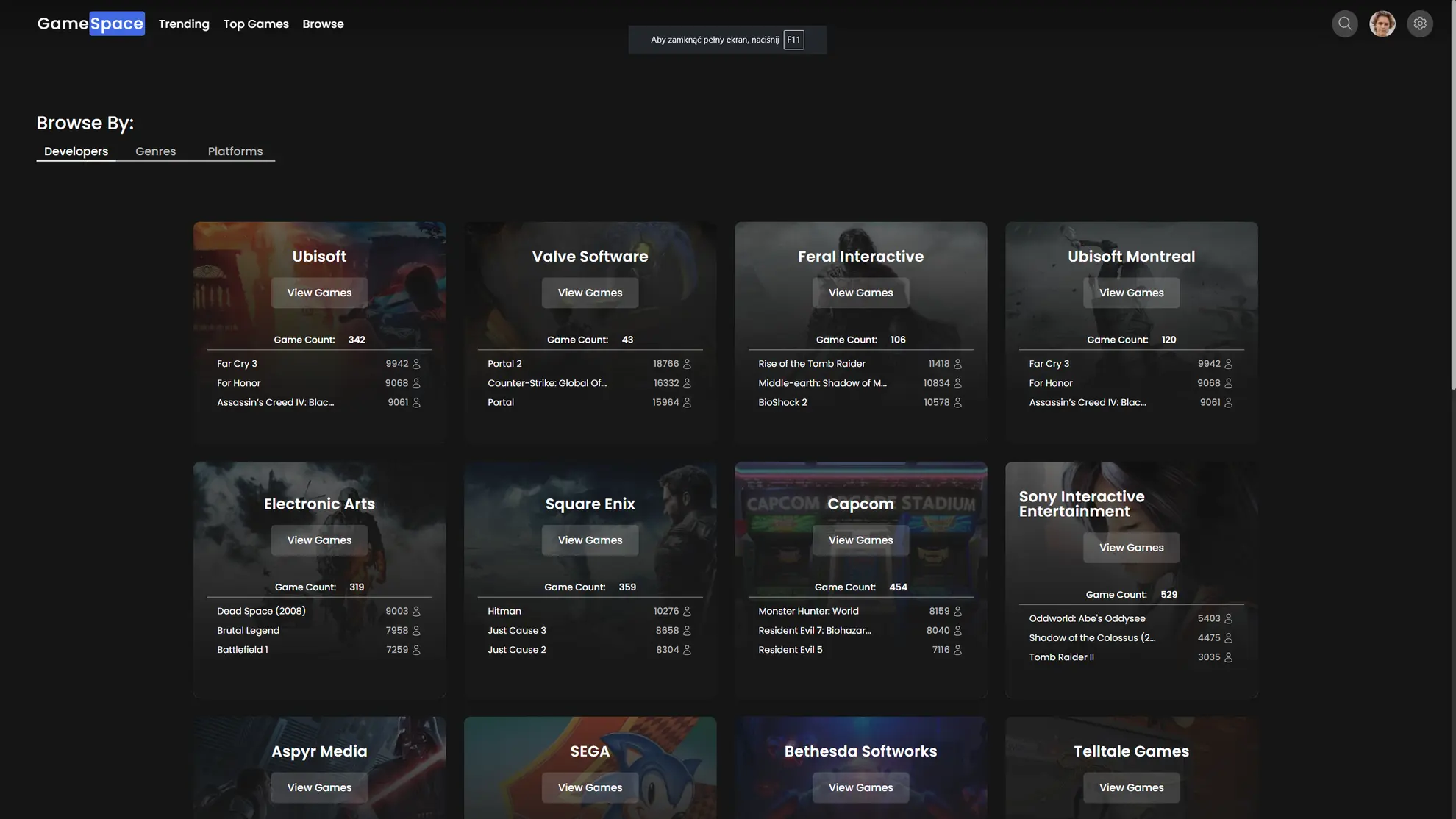
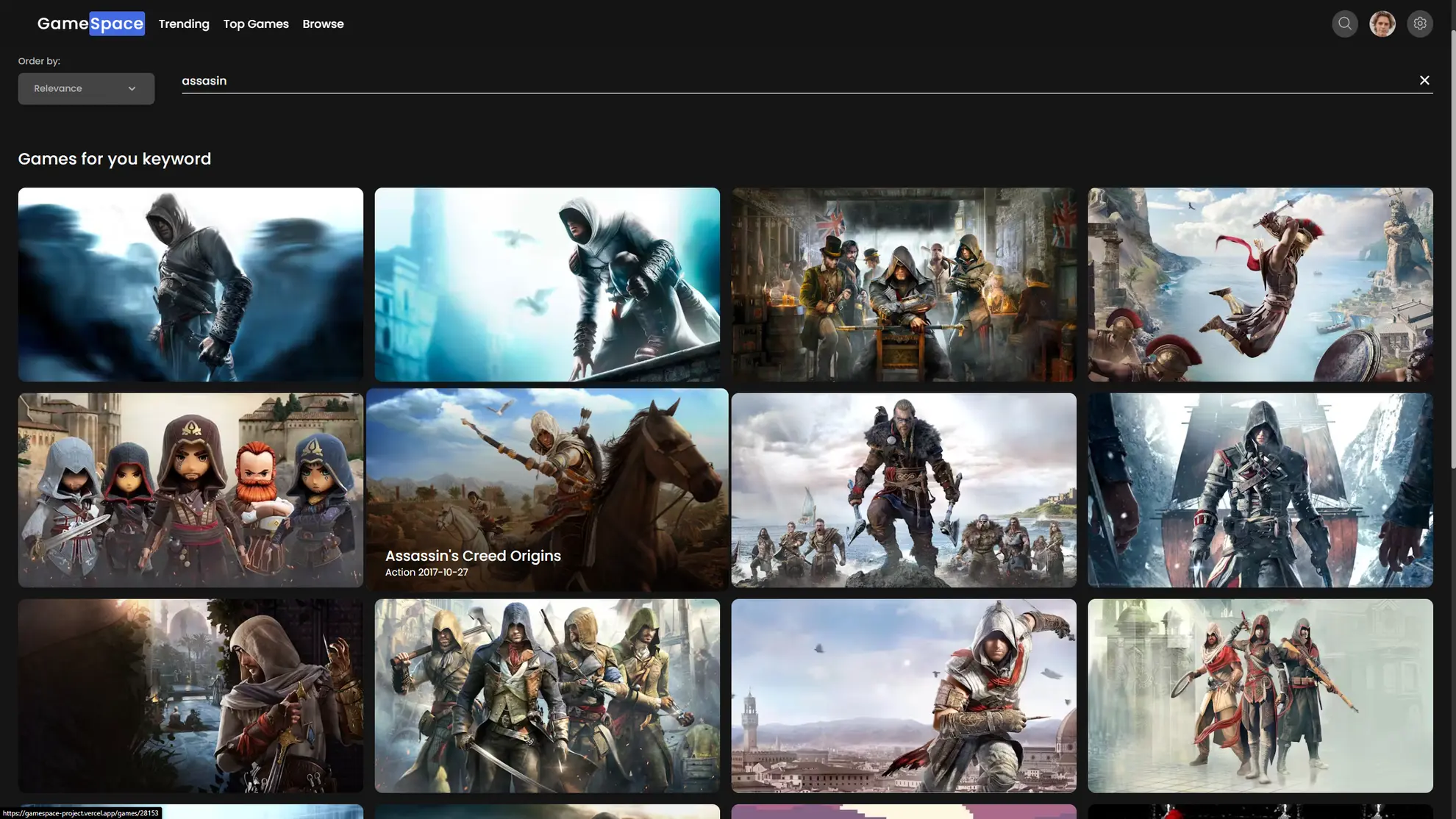
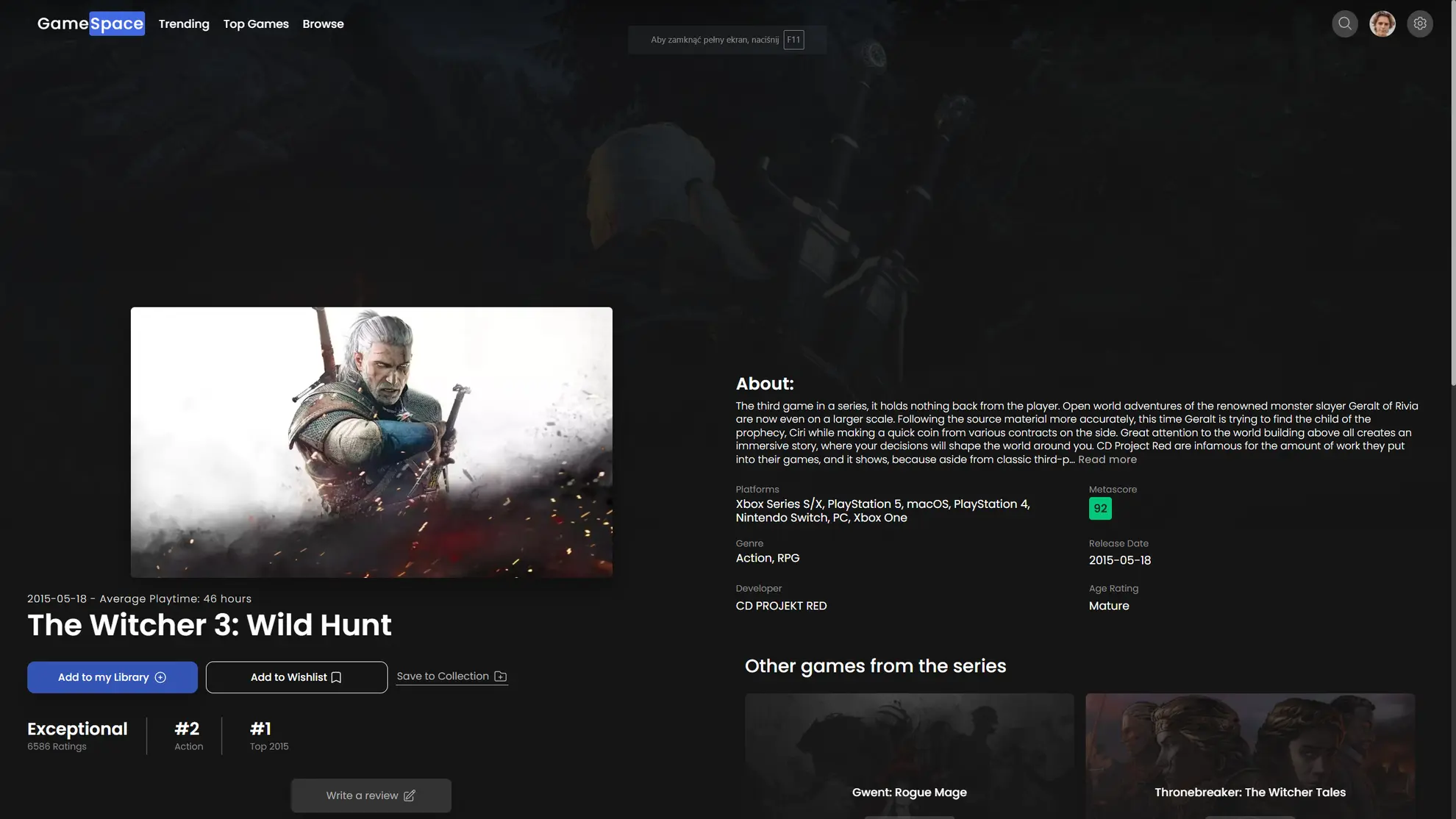
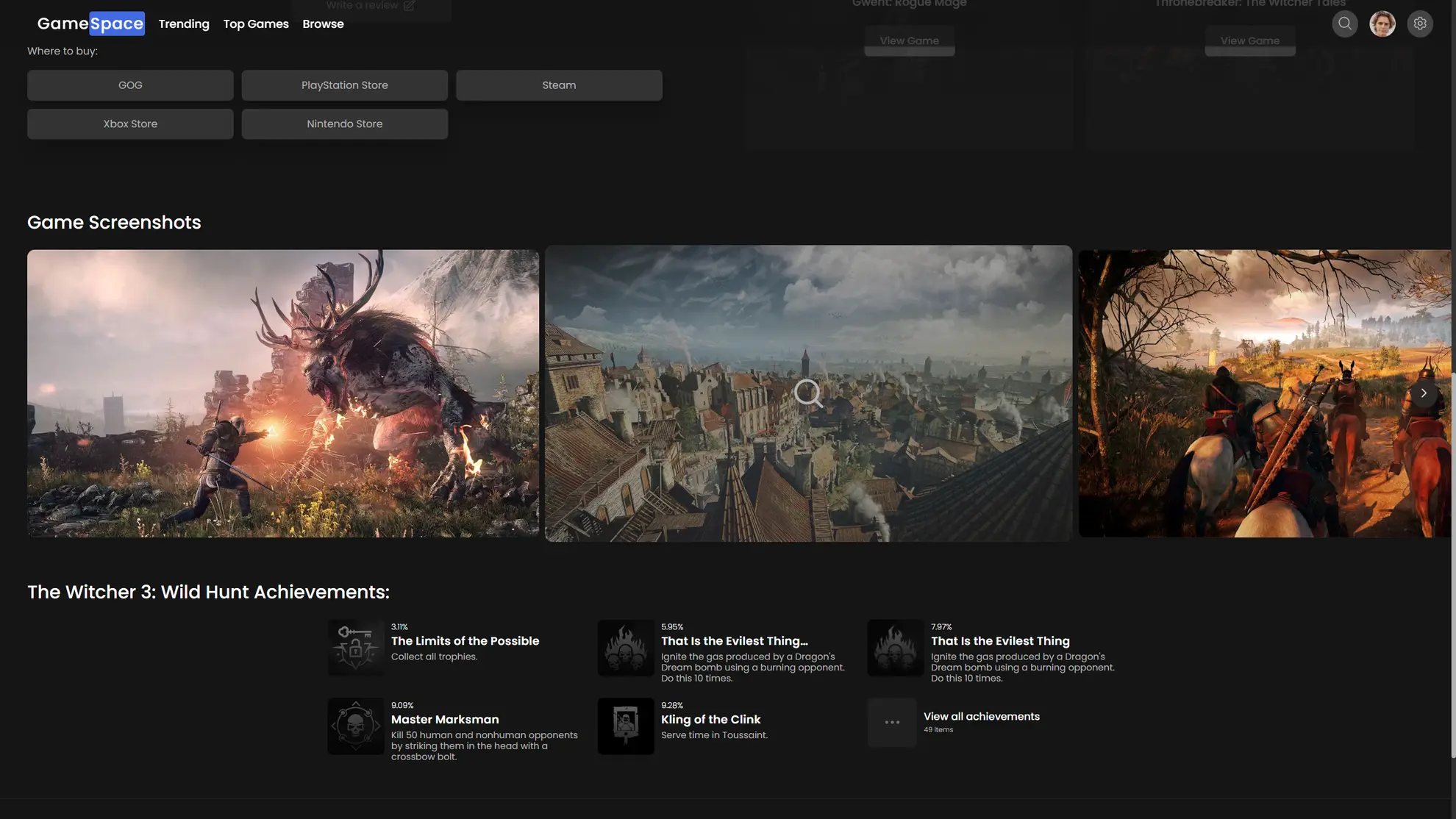
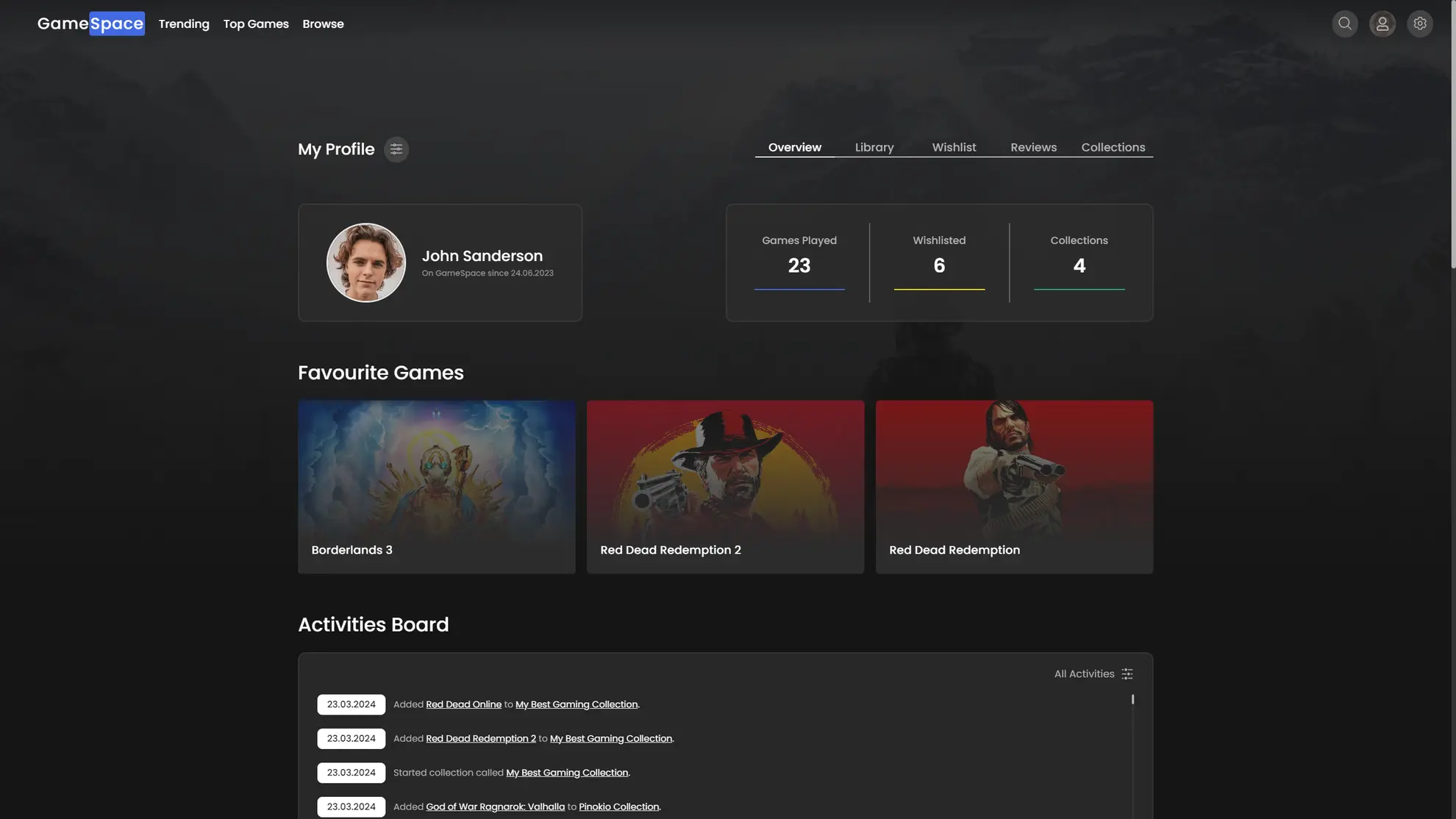
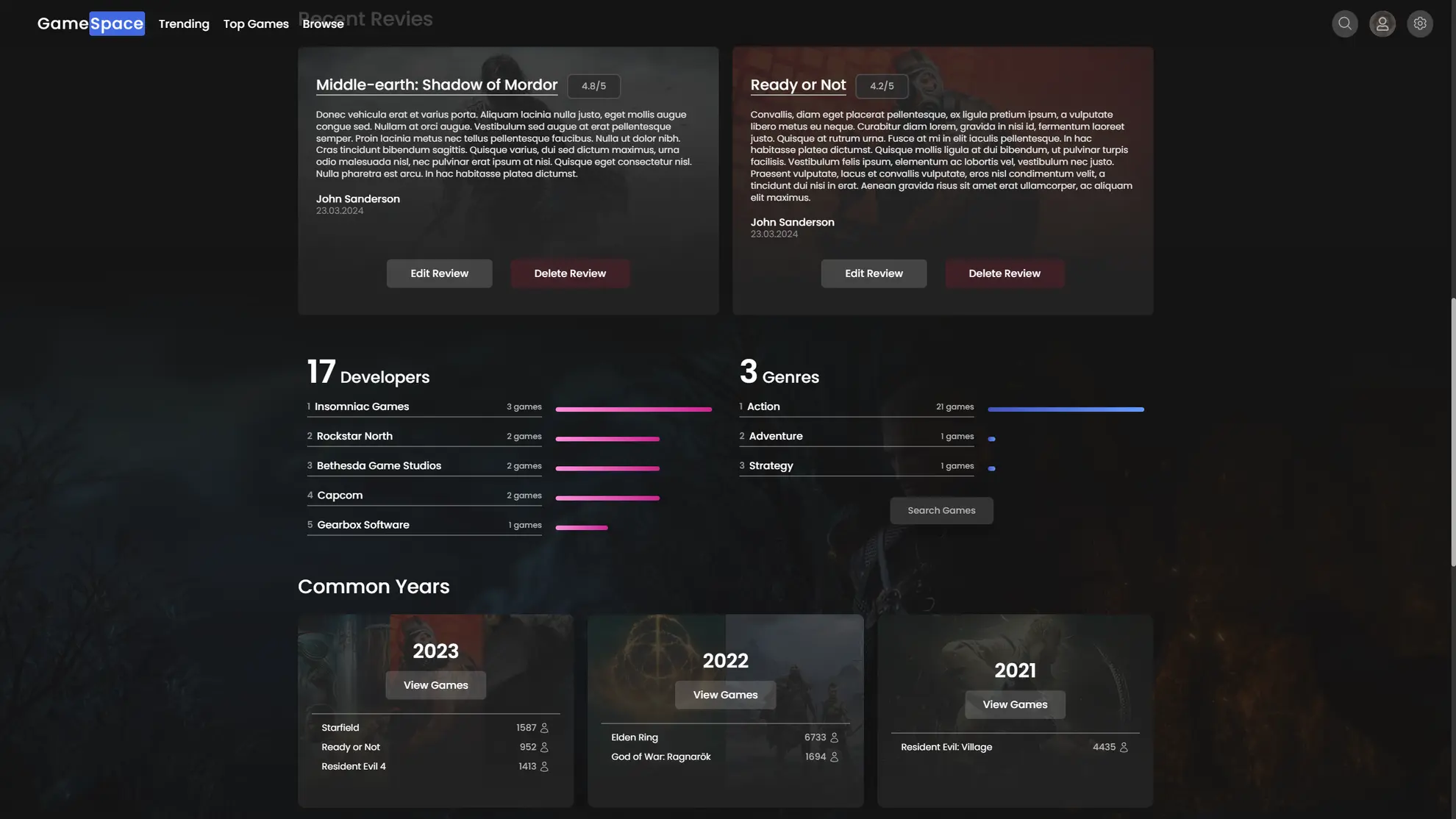
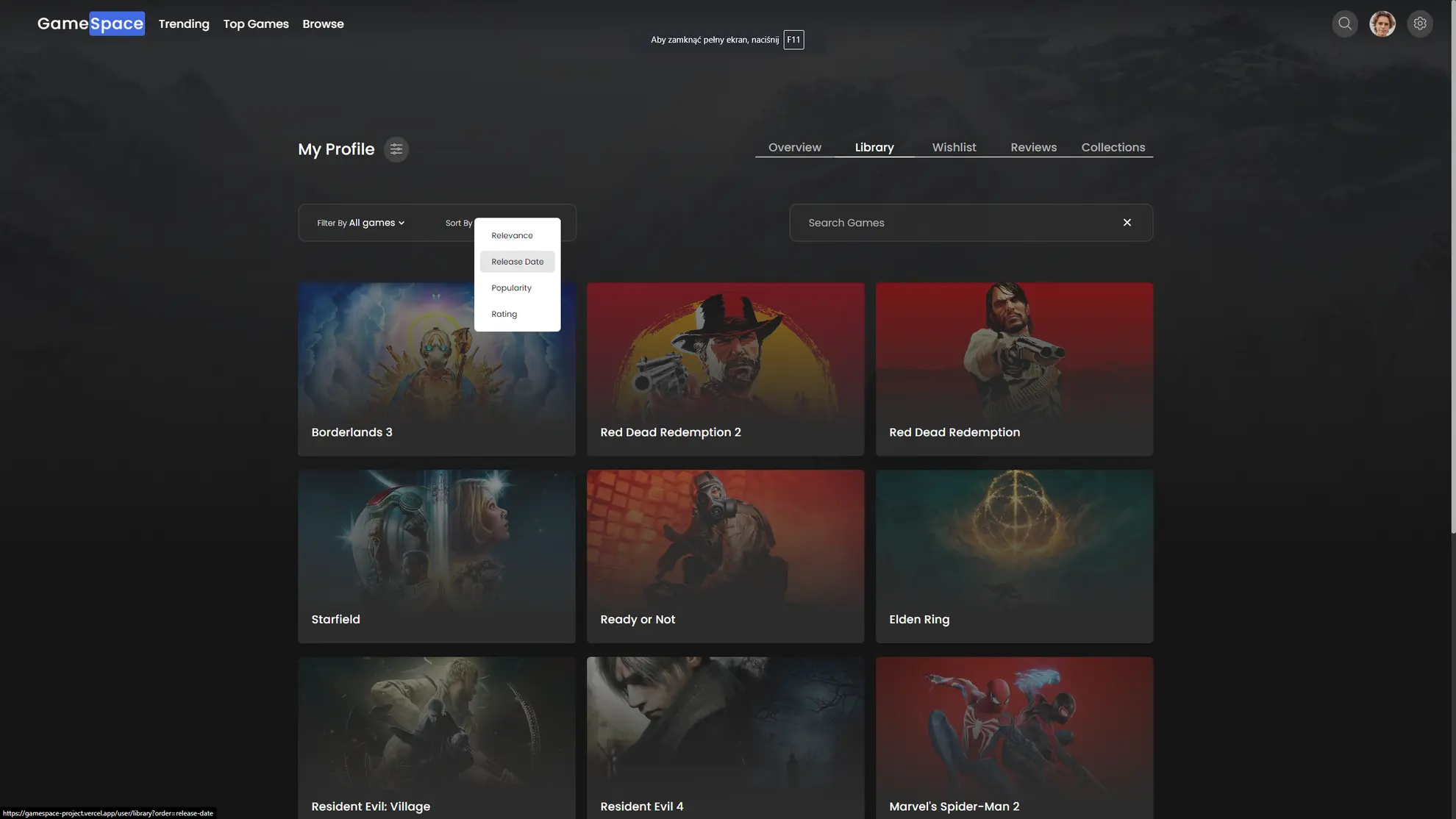
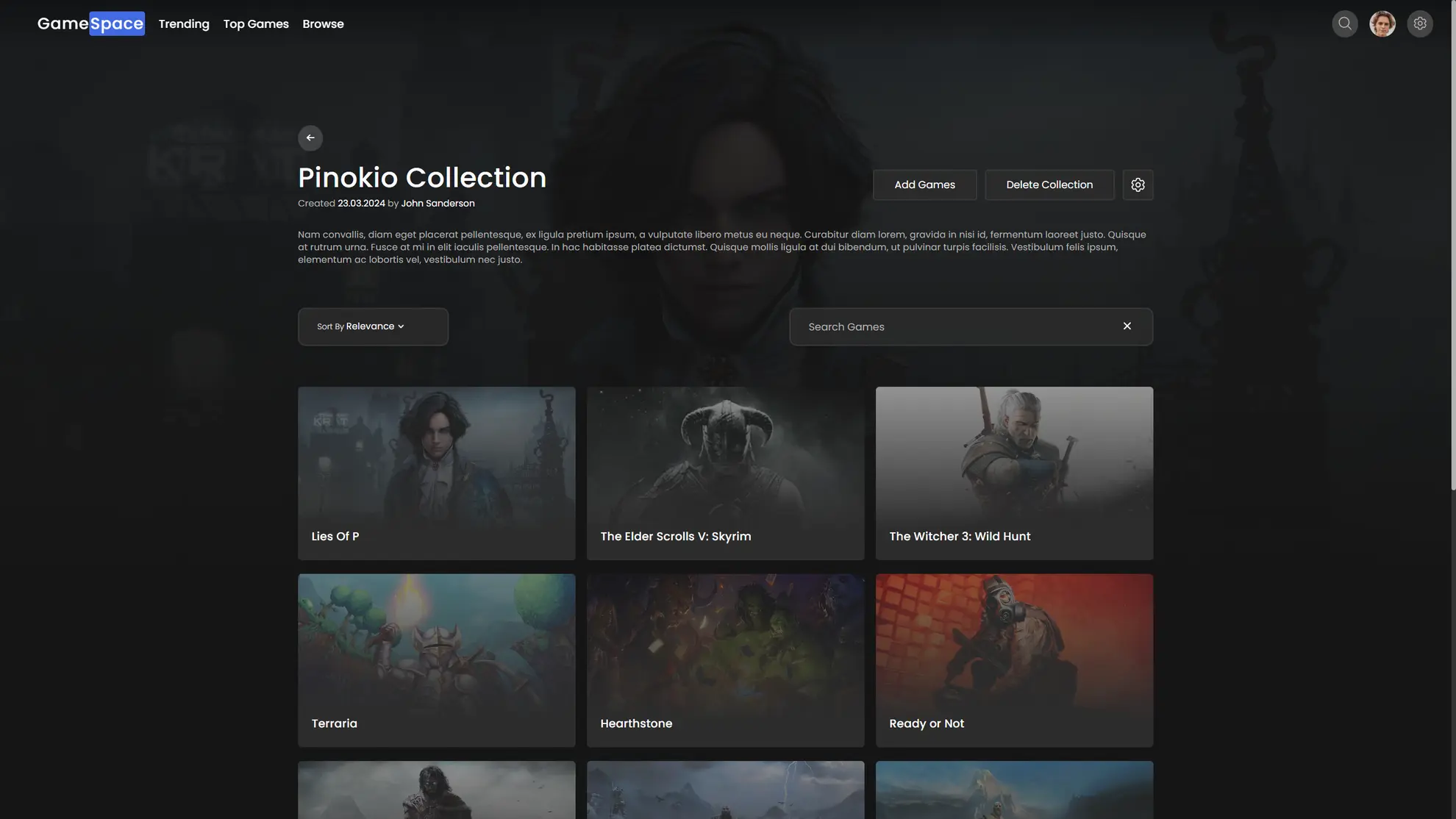
GameSpace is an online game collection that's all about helping users discover their favorite games and consolidating their gaming information in one convenient account. On the website, users can look for specific games using a custom search or handy filters. They can also include games in their personal libraries, wishlists, or collections and even share their thoughts through reviews. To stay updated with the latest game releases, the site taps into the RAWG Database API. It's your go-to place for all things gaming!
What I've learned
GameSpace marked my initial venture into a larger-scale project using React. While the project was undoubtedly challenging, I acquired a wealth of knowledge during those 30+ days of hard work. One of the fundamental building blocks of GameSpace is the RAWG Database API, which served as the primary source for all game-related data, including essential filters like popularity and release date. I'd consider my main challenge to be striving for maximum code reusability. In hindsight, I believe I did a pretty good job in that regard.