KetoDelicious
Techstack:
About the project
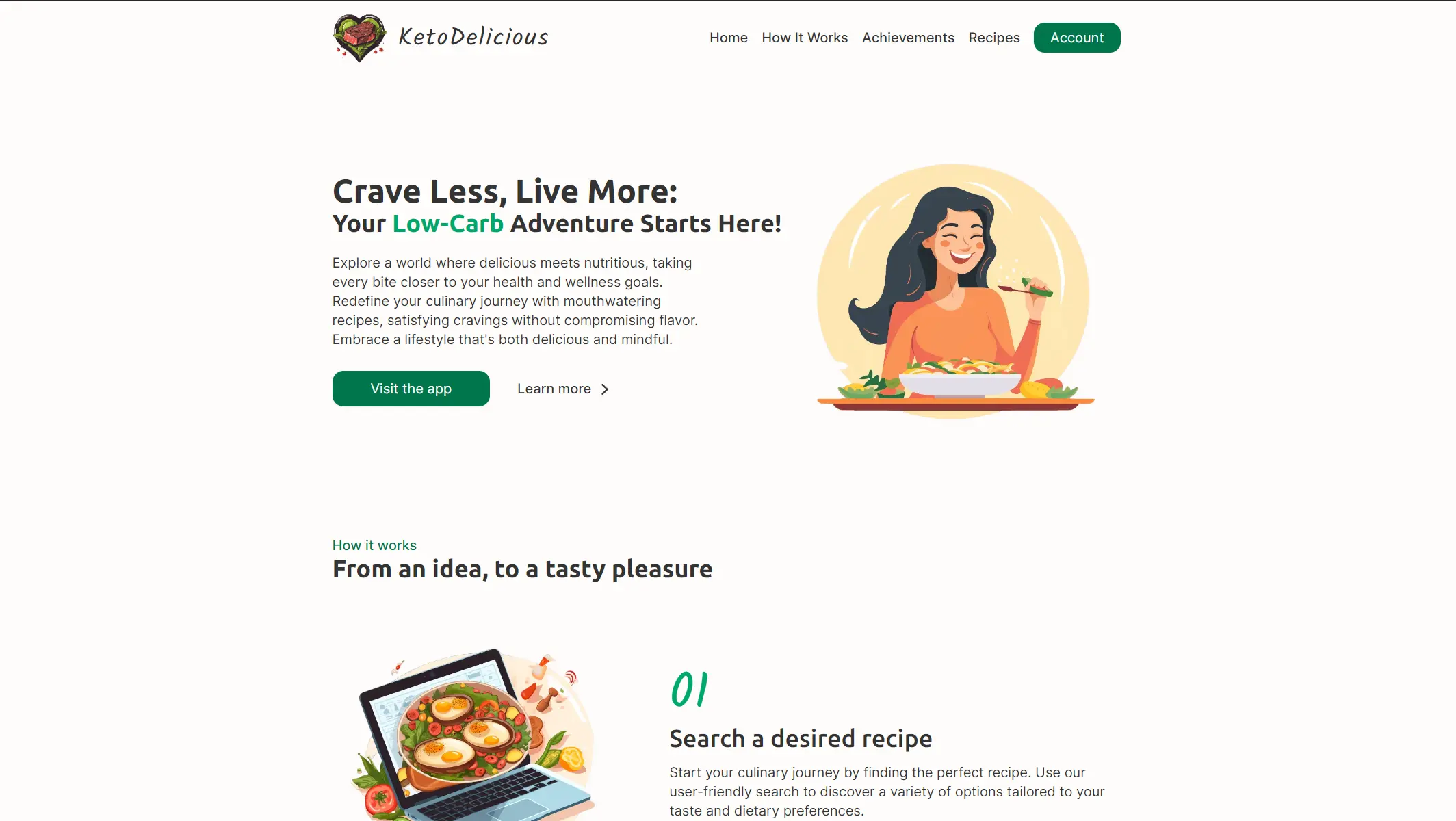
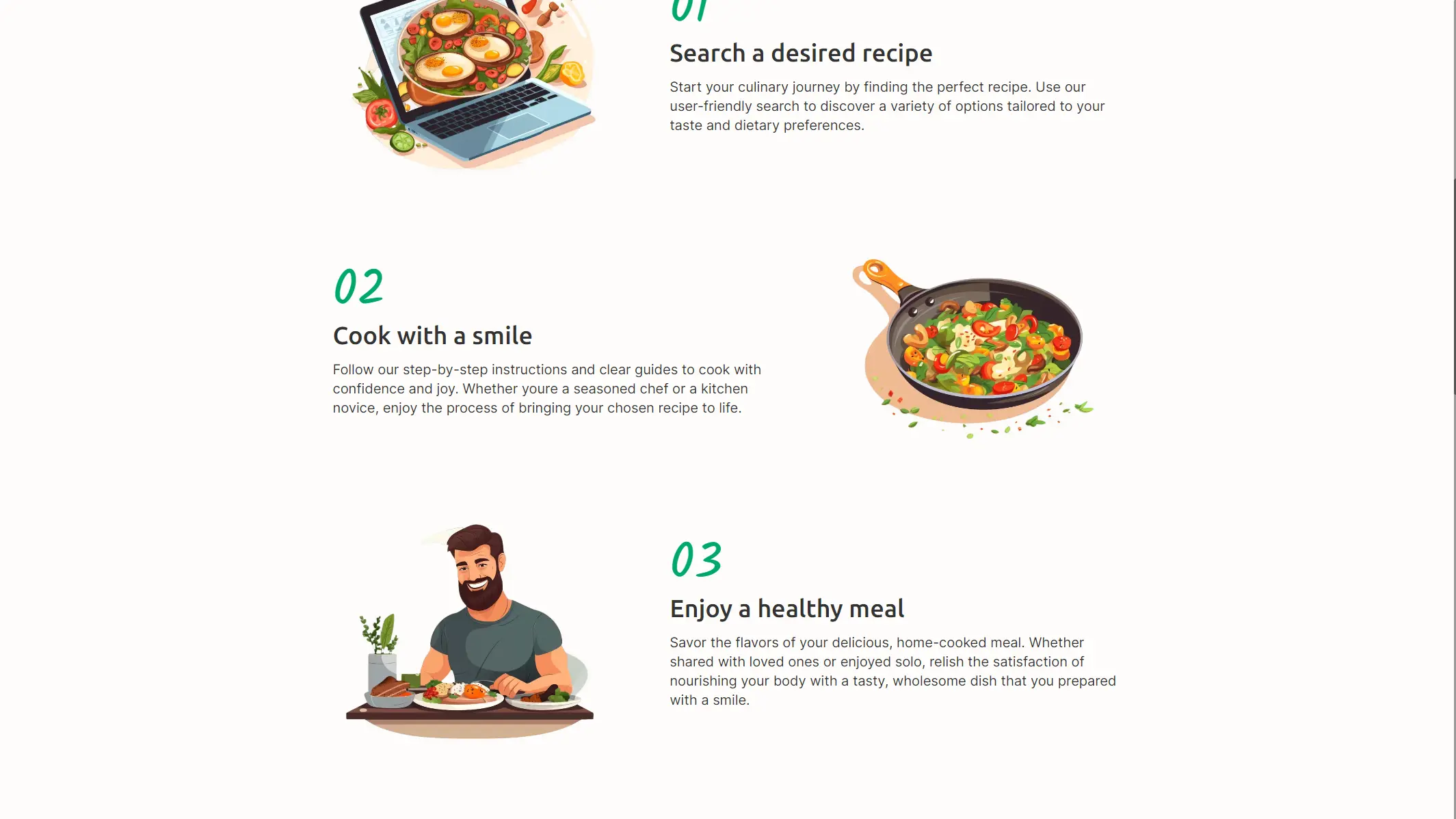
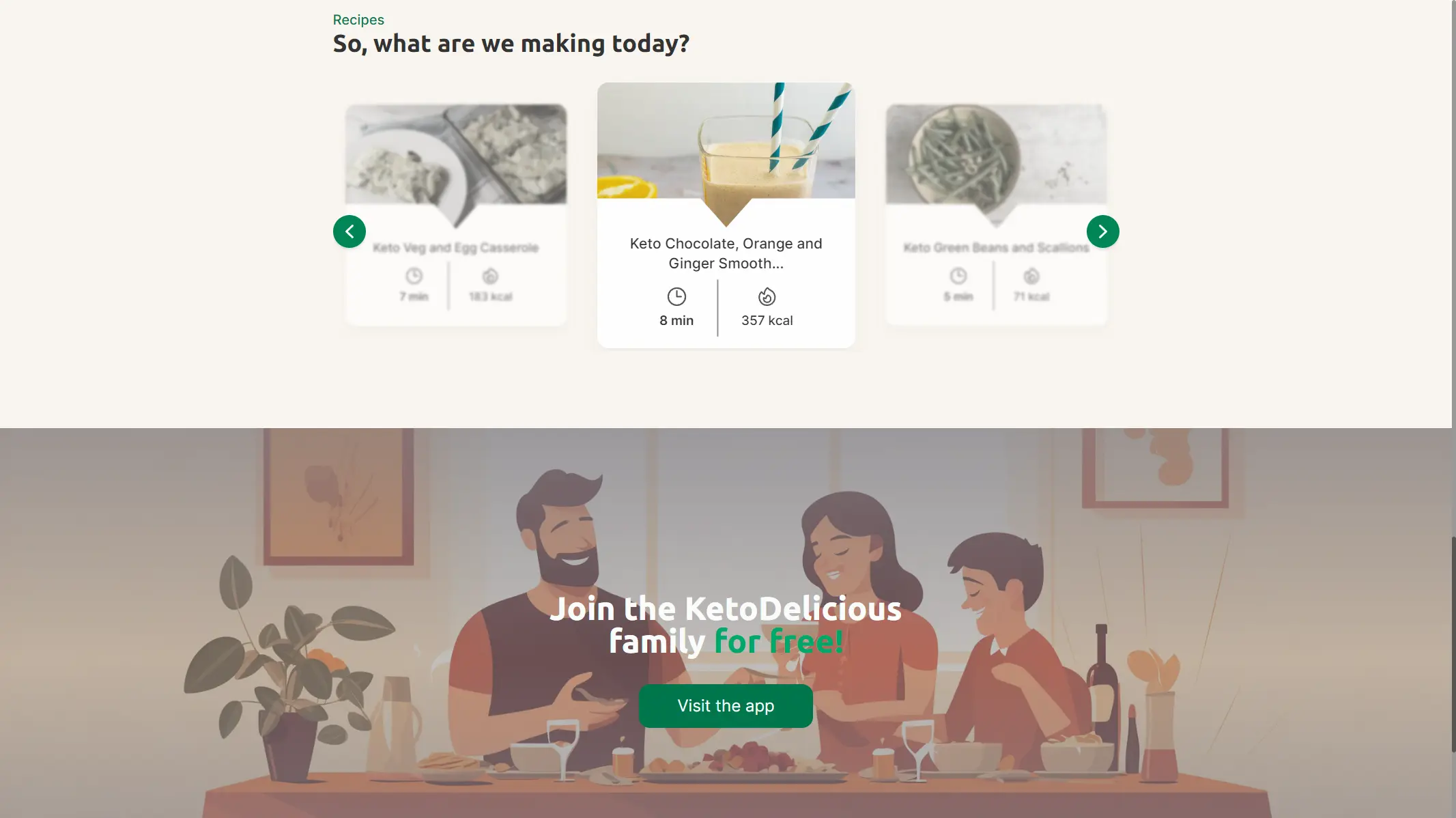
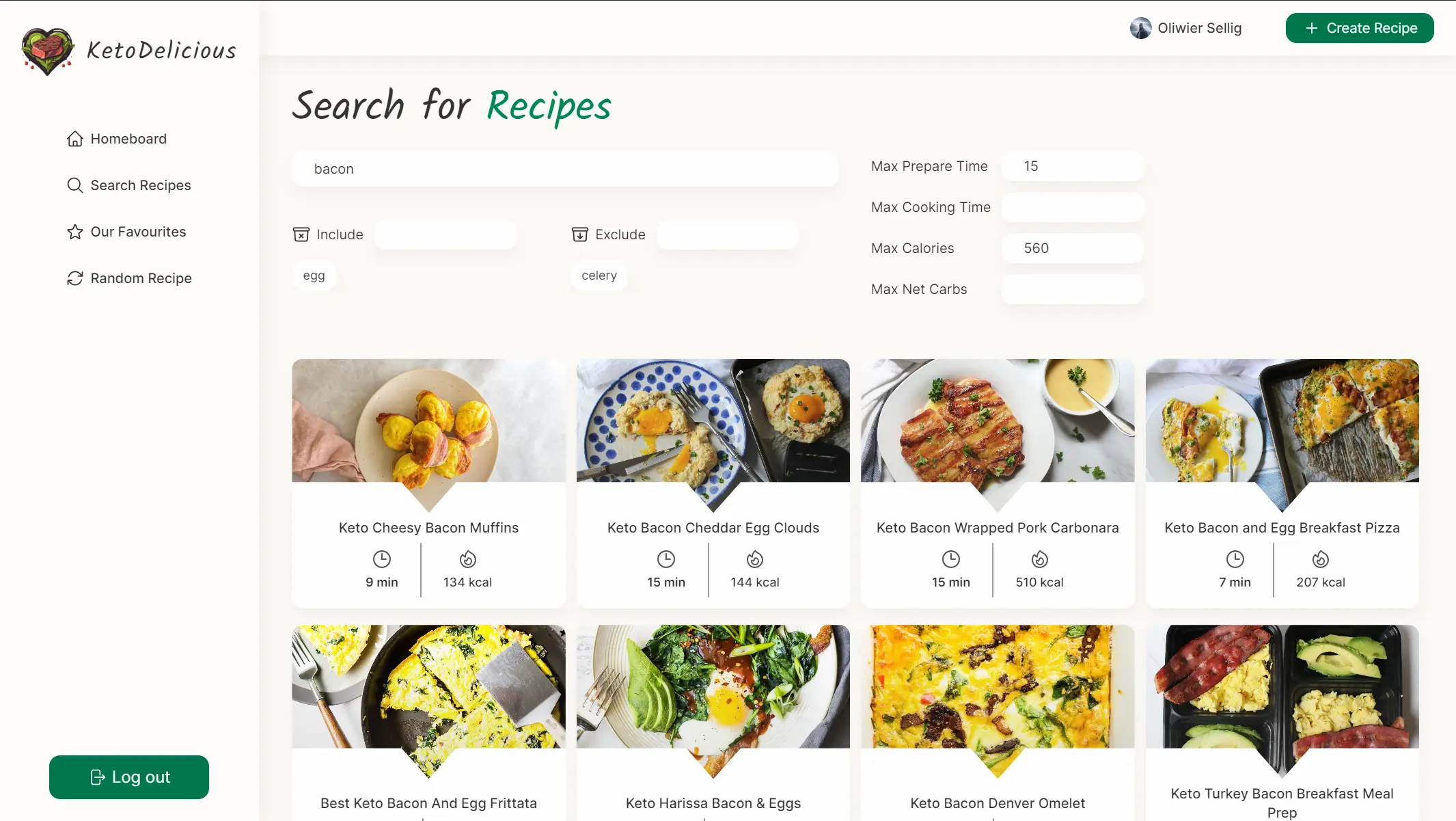
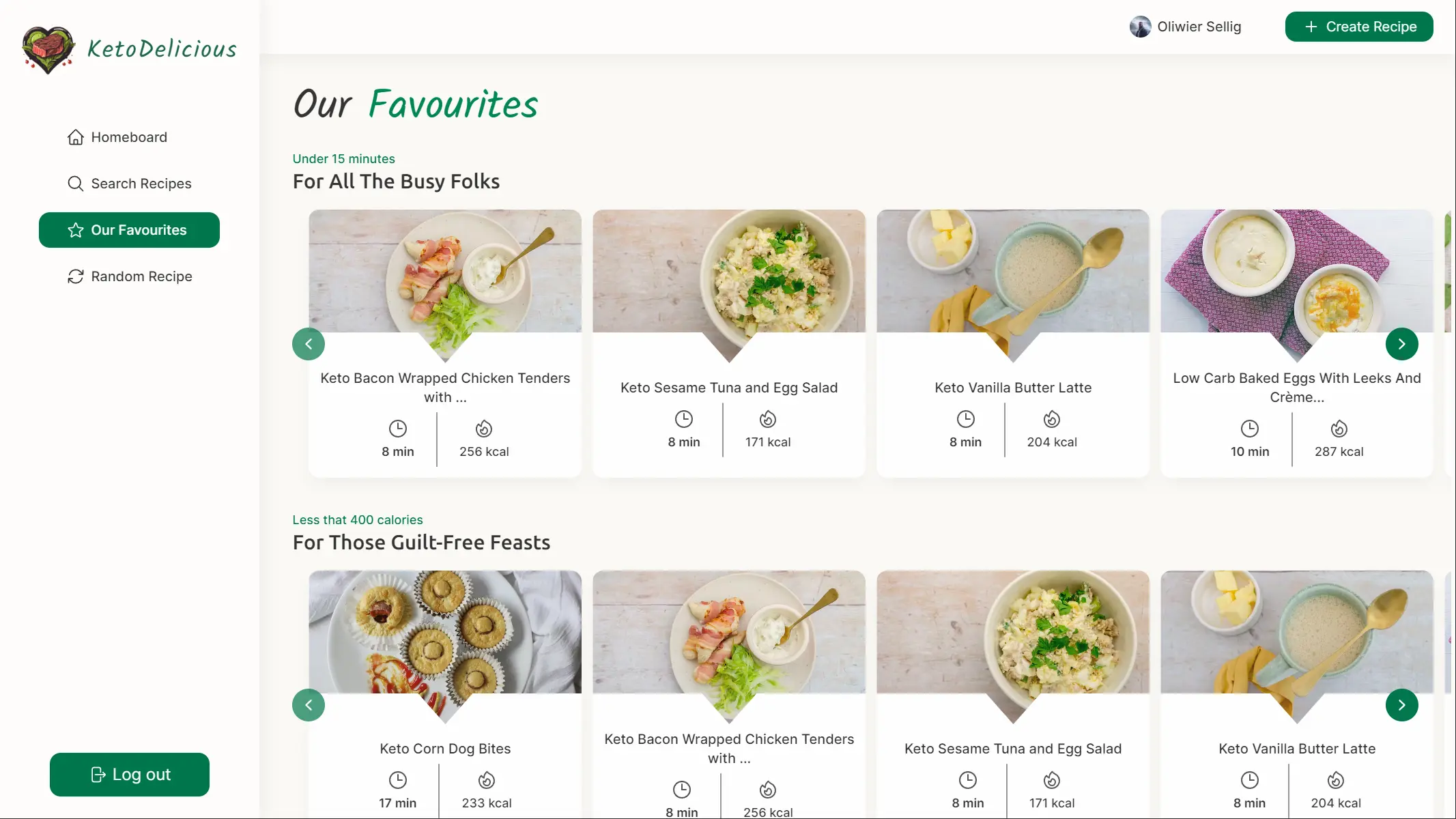
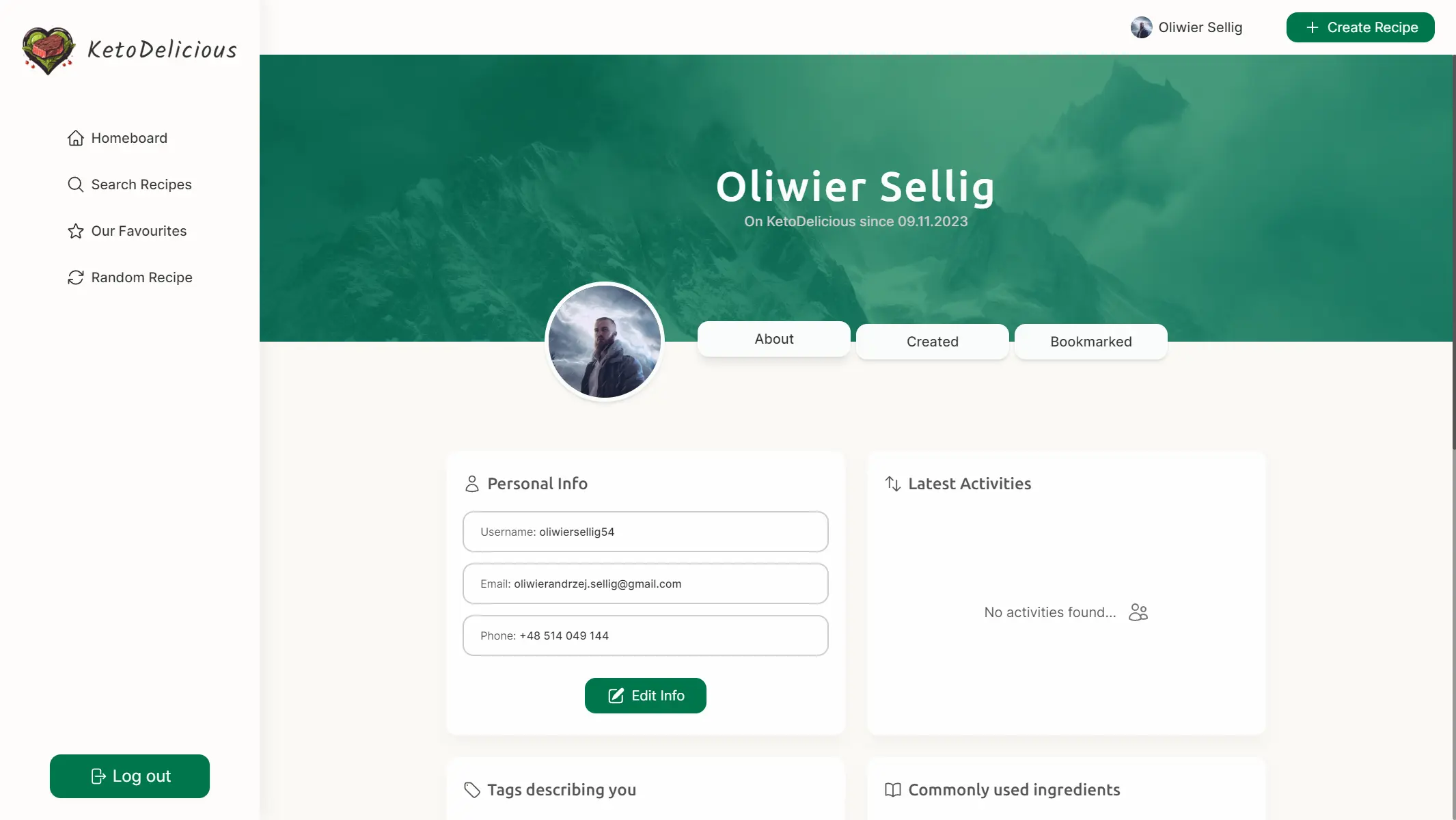
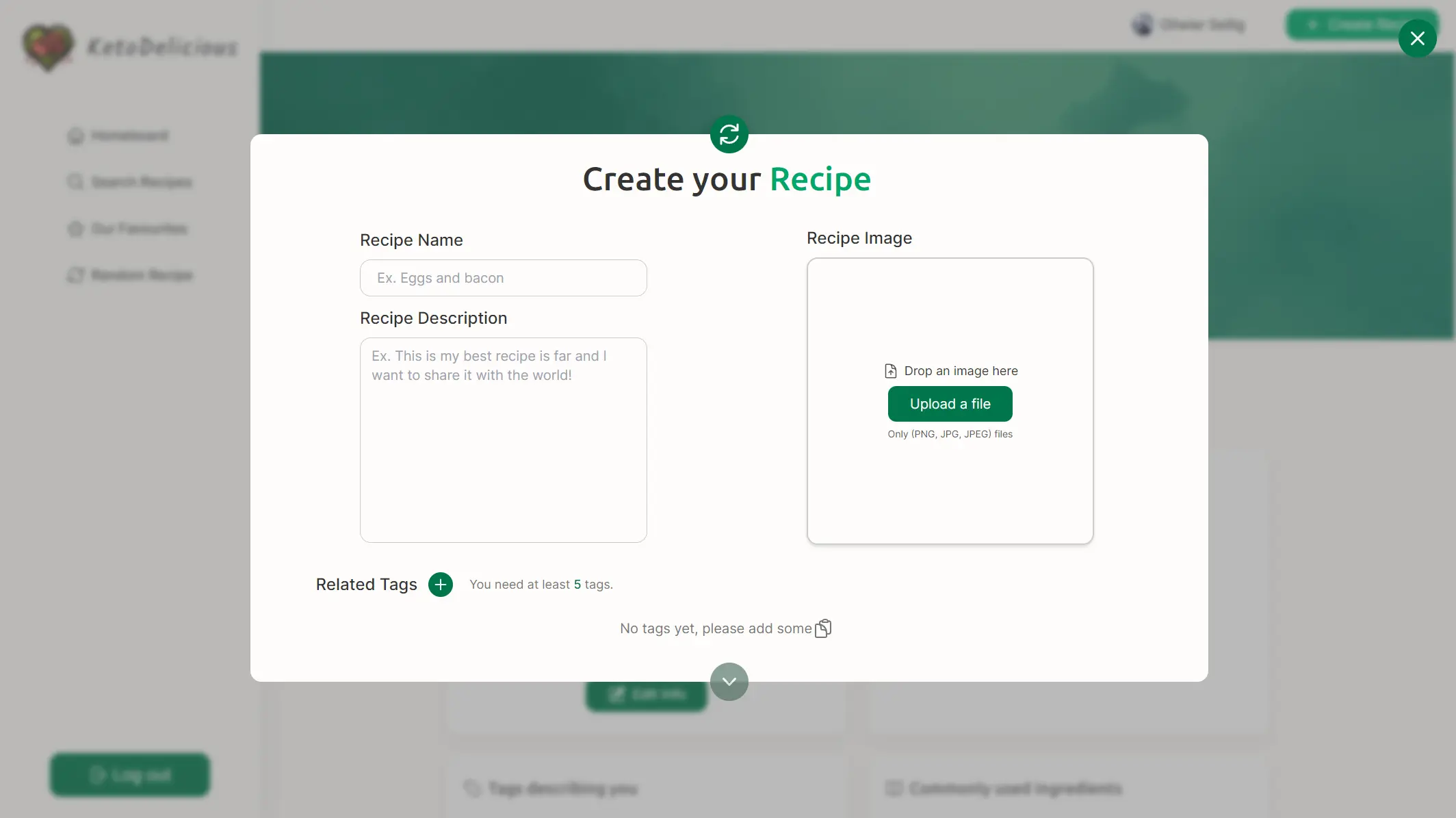
KetoDelicious is a web application storing a vast amount of low-carb/keto recipes for all those who want to live longer and happier lives. Users can log into their accounts, and search for recipes by setting a handful of parameters they desire. Every meal is fully described and available to the user, from the nutrition table to every step of the preparation process. Signed user can save the meals they liked as well as add them to their favorite list, they also have the option to create their recipe and store it!
What I've learned
KetoDelicous was probably the longest project I've been working on so far. It appears that trying all these three new techs, Tailwind, Next, and TypeScript in one big project was not the easiest thing to do. But I'm pretty sure I've done a good job despite all the complications. Creating KetoDelicous however, made me realize how game-changing can each of these techs be: Next for its client-side rendering and caching, Typescript for everything regarding type safety, and Tailwind for simplifying the CSS without cutting on design quality.